Good web design requires pleasing both people and search engines. Although website design and SEO are often treated separately, in today’s environment, there’s an increasing overlap between the disciplines.
Although not expected to be SEO experts, web designers should at least have a decent grasp of the subject. Good SEO means more than just optimizing images.
What follows is a list of SEO issues that typically confront designers when working on both new websites and site redesigns. Although many situations can be handled directly, others may require the use of an SEO specialist. Although you may not be providing both website design and SEO services, having a solid basis in the former can still help ensure a favorable outcome.
What Is Meant by SEO in Web Design?
SEO stands for search engine optimization. A well-designed website needs to appeal to both humans and search engines. Incorporating SEO in your web design practice ensures that you end up with a site that pleases your client visually while performing well in the search engine results pages (SERPs).
Some designs can be truly amazing, but if not coded properly, Google will see an empty page. Although Google is getting better at crawling JavaScript, using static content reduces the chance of pages not getting crawled or indexed.
Although SEO is a broad topic, we’ll focus on those aspects to which web designers are routinely exposed.
Site-wide SEO
If you build a website and Google doesn’t see it, does it still exist? Don’t ponder the question. Just check your robots.txt file to verify you’re not accidentally blocking important pages. Likewise, if there are pages you don’t want indexed, use the robots.txt file to exclude them.
The pages of your site will never be indexed if they can’t be crawled. So it is an important issue, to say the least.
During a site re-design, you may need to redirect pages from an old URL to a newer one. Use a 301 redirect as it passes more PageRank than a 302. As sites get older they can accumulate numerous 301’s that can have an impact on SEO, especially when you start getting redirects pointing other redirects. Here’s how to keep that from happening.
Redirects are necessary as they help your audience avoid the dreaded 404 error that everyone finds annoying. Minimizing those 404 errors not only improves visitor engagement but helps your SEO efforts because Google doesn’t appreciate them either!
According to Google, “There’s no such thing as a duplicate content penalty. At least, not in the way most people mean when they say that.” But since duplicate content dilutes your SEO efforts, doesn’t get displayed, bloats your website and can prevent more important content from being crawled, it’s best to remove it.
An SEO spider tool like Screaming Frog can help identify duplicate content which should be cleaned up as soon as possible. Other ways of checking include using the site: search command and Google Webmaster tools.
If you simply delete the duplicate content you can run into problems caused by broken links. These issues can be solved using a 301 redirect, Google Webmaster Tools, meta robots tag, rel=”canonical” tag or URL rewriting.
Performance matters more than ever and slow sites can be costly. Then there’s the impact on SEO to consider. Given all the resources and attention from Google, it’s safe to say that site speed is a search engine ranking factor. Try Google’s PageSpeed tools to analyze and optimize your website.
Mobile friendliness is another issue that good web design needs to address. You don’t have to be a data scientist to figure out that mobile-friendly sites rank better in mobile searches. Out of all the ways to create a mobile-friendly site “responsive design is Google’s recommended design pattern”.
Use Google’s Mobile-Friendly Test tool to see whether or not your web page passes the test.
Site Structure and Navigation
“Design your site to have a clear conceptual page hierarchy” is the advice given in Google’s Webmaster Guidelines. Organizing information into a topical hierarchy, often referred to as creating content silos, improves a site’s web strength and relevancy, thereby improving its search engine ranking.
In the early stages of designing a site, you will need to undertake some keyword research to determine a logical structure for the relevant topics and subtopics.
Categories, tags, custom post types, plus elements such as menus, breadcrumbs, links and URL structure all help create the structure of an SEO silo. That’s why it’s critical to have the keyword research completed as early as possible.
If your site structure relies on pagination, you may inadvertently create some duplicate content issues. Avoid this by using the rel=”next” and rel=”prev” tags. This way you can link multiple pages together yet Google will treat them as one.
Internal Linking
Use the full absolute URL (e.g. https://www.canirank.com/services) as opposed to relative URL’s, which only include the last part, the path. This way you’ll avoid problems like spider traps, relative canonicals, and more. Yoast has a good post on why relative URL’s should be forbidden. With a little planning, your linking can help build an SEO silo to boost your website relevancy and authority.
URL Structure
WWW or not? Pick one and stick with it. After all, you control the internal links! Most often you’ll just set the preferred version using Google Webmaster Tools, although automatic URL rewriting is an option.
Use descriptive keyword rich URLs that are short and sweet. Avoid “stop” words like “the” or “to” as they have zero impact on SEO. Use hyphens to separate words and avoid random letters or numbers.
Subdomain versus subfolder, which one is better? Google often treats subdomains as separate domains so any SEO benefits from links to the root domain don’t get passed. Avoid this situation by using subfolders where possible. If this is a site redesign you can use a reverse proxy to make your subdomain appear like it’s in a separate folder. That works even if the subdomain resides on a different computer.
Sitemaps help visitors, both humans and search bots, understand the structure of your site. People and web crawlers can read HTML sitemaps while XML sitemaps are visible only to search engines. An advantage of XML sitemaps is that they can include metadata providing additional information about each page’s content.
On-Page SEO
This section deals with elements that you can control on a page-by-page basis. Nailing these elements is the best way to improve Google ranking quickly. From an SEO perspective, there’s a few that stand out as having a big impact.
Meta Tags
Title
The words you use for the title tag have an impact on search engine rankings, so choose your keywords wisely. Remember, this is the text that visitors also see at the top of their browser so it needs to make sense.

Description
The description tag is the text Google typically uses to display in the search results along with your page title. Although it doesn’t have an affect on ranking the text provided greatly influences click-through rates. Take as much care with them as you would crafting an Adwords ad. Here’s an example from our post Does Long Content Really Rank Better?

Robots
In addition to your robots.txt file, you can tell search engine crawlers what they should with a page, at the page-level. Specifically, you can indicate whether the page should be indexed or not (index/noindex) and whether links on that page should be followed (follow/nofollow).
Keywords
This tag is irrelevant, yet I still need to mention it. Years ago this meta tag was important but, due to overwhelming abuse, Google no longer uses it as a ranking factor. Don’t even waste your time filling this tag because no one, including your visitors, will see it.
HTML Elements
Search engines read the H1-H6 HTML elements in order to better understand the contents of that page. These H elements help to structure content through their priority, with H1 being the most important.
Typically you’ll just use one H1 element per page. But if you need to use more than one, it’s not the end of the world, as Matt Cutts explains in this video.
The SEO significance of the H1 element continues to be debated, but one thing is clear. Since that’s usually the first thing a visitor sees when landing on a page, it’s important that the headline reassures users they’ve found what they’re looking for. Otherwise, they’ll quickly hit the “back” button on their browser, and high bounce rates are never a good sign.
Structured Data
Here’s a hint from Google, “when information is highly structured and predictable, search engines can more easily organize and display it in creative ways.” In other words, incorporating structured data can lead to greater prominence in search engine results which can bring higher click-through rates.
Google offers a good introduction to structured data, which is the best place to start, should you decide to go this route.
Image Optimization
Images are everything. But when it comes to SEO, using compact image file sizes is just the beginning. Take advantage of the filename, alt text, title tag, and image caption to use keyword-rich descriptions.
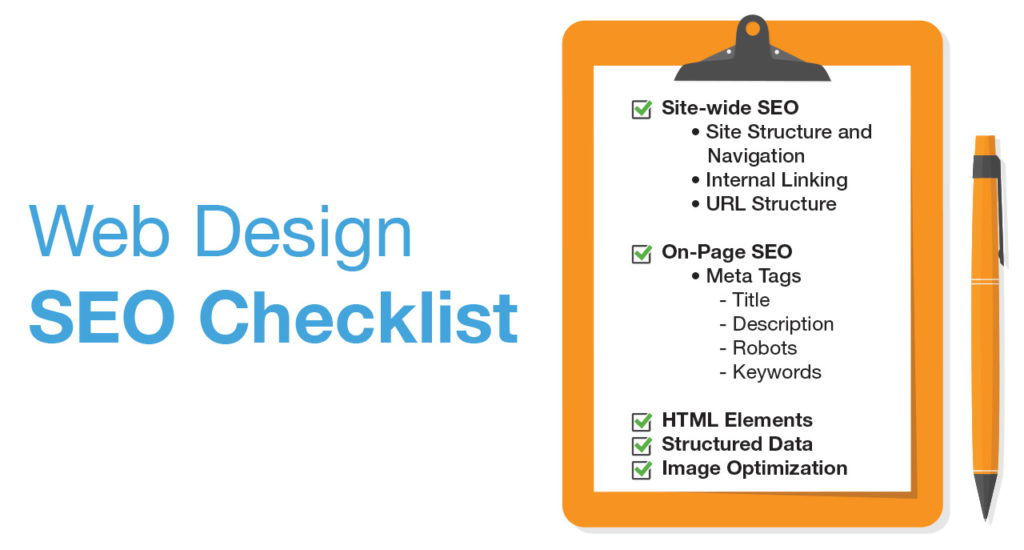
Web Design SEO Checklist

SEO and web design are like peanut butter and jam. Web designers with a good understanding of SEO will always have a competitive advantage. Use the checklist above to ensure you cover all of your SEO bases. Just remember that sometimes bringing a specialist on board can be more expedient, reducing turnaround time and ultimately increasing your profit.




Leave A Comment