UX and SEO: How to Work Better Together
You may have heard of “user experience” in terms of website design in the past. User experience is also known as UX. But what you might not know is, why does user experience matters to SEOs?
To answer that, first, we need to understand what UX is.
What Is Meant by User Experience?
The easiest way to explain UX is, would be that it is anything related to making your website customer-friendly. For instance, a site menu that is easy to understand would typically make for a positive user experience.
UX also refers to the way text and graphics are arranged and how categories are organized throughout your site. In addition, content placement should be strategic and useful for a viewer. This also includes alternating content in different forms such as text, video, and audio where they are most applicable.
User experience also ties into how easily the site can be found in search engines. If your site isn’t found via search, does it really matter how user-friendly it is?
Combining a positive user experience with the right keywords will deliver the best ROI for your business.
What Exactly is SEO?
Likely you know what SEO is, and why it’s necessary. SEO stands for search engine optimization. Which inherently means, that based on the search engine’s algorthyms and metrics, search engines weight websites by their relative quality, relevance, authority, and other measures. For instance, search engines may move a certain keyword or landing page up to the front page of results if enough sites link back to it.
When a site visitor finds a website by a search engine with specific, relevant keywords, that is called “organic SEO.” Unlike linkbuilding or PPC ad buying, organic search doesn’t demand that you share your page a certain number of times, or invest in ads.
Keyword optimization simply just requires that you choose the right keywords and use them the correct number of times. Placing them strategically on your site pages also helps and can increase the chances of moving your site to first-page results. However, you must use common sense and follow best practices when choosing keywords and where to use them. Correct keywords usage is part of what will enhance a user’s experience on your site.
The Rise of SEO and New UX Best Practices
The post-dotcom bubble included an explosion of internet marketing taking place from the early to late 2000s. Along with it came stuffing websites with irrelevant keywords and sometimes little regard for what people wanted to see on pages. Not only that, but online retail shops often dominated search engines with products for sale with little information that visitors could use. Even worse, some advertisers built pages just with banners stacked on top of one another with no text between them.

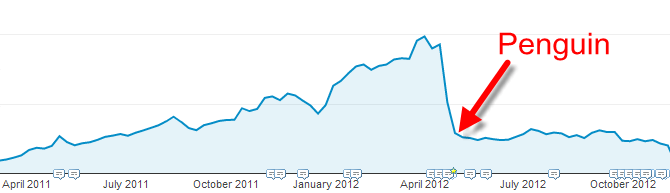
Screenshot of Penguin Update in 2012 via nielpatel.com
Then, along came the Google Panda update in 2011. This began the requirement of content with authoritative sources and reduced content-to-ad ratios on site pages. The Penguin update followed a year later to further improve user experiences. The 2012 update prevented search engine keyword spamming and discouraged link buying to improve ranking. By now, plastering too similar of content on multiple web pages also was more strictly enforced than it was in the past.
New Standards of Website Design Set
In 2015, it was clear that SEO and user experience still needed improvement. By this time, at least 50 percent of people using the Internet were performing searches on mobile phones. Therefore, website design required even more optimization to make sure they were mobile friendly as well as search-engine visible.
New priorities for creating a positive UX and SEO experience include this checklist:
-
- Creativity trumps keyword density — Don’t try to fit the keyword into the content just so you can elevate the text to a higher search engine position. It also would help to learn new ways to produce interesting, relevant content using your preferred keywords. Perhaps a creative non-fiction or article writing course would help. Or, a fun headline creator might get the creative juices flowing.
- Provide as many accessibility options as possible — Content in multiple forms improves accessibility to the sight and hearing impaired, and it helps people who have limited mobile data or slow internet speeds. Therefore, you will want to have alt text, descriptions or captions with images. If you do, it would benefit your readers, and so would the placement of audio and video content on your site. Offering transcriptions or blog posts of your videos also is important.
- Optimize page speed to ensure fast loading — This is another issue that could affect people who are experiencing internet connectivity problems. It helps if they can load your site pages even if they, for example, only temporarily have slow, unsecured Wifi. Some content management systems provide plugins to automatically optimize images and graphics to improve page loading.
- Choose the right web host Search engine algorithms rank pages that respond faster over pages that respond more slowly. Sites often load too slowly because the host that the owner has chosen has poor infrastructure which doesn’t support their customers efficiently. Make sure that you’re working with proper web hosting companies which serve your site’s pages up quickly.
- Logically organize your site pages and menu — Make sure all your subcategories belong under the main category menu items. Try to avoid making your menu drop-down options so long that mobile users cannot see them when navigating your site pages.
- Carefully plan your website layout — Place a search bar somewhere toward the top of your page just in case your site visitors cannot find what they need in your menu. Try also making your top-level navigation as simple as possible. Break up long chunks of text with image headers and bulleted lists if you can. Just beware when using images to make sure they do not slow your page loading times.
- Always provide a quick way back “home” — It’s usually best to place your “Home” tab on the leftmost or topmost menu option depending on if you have a top or side menu. You also will want to add a link to your logo in case people click on it to return to your home page.
- Top menus often are recommended — Top menus typically easily conform to the responsive sandwich menu style when in mobile-browsing. However, you also can set your site to display differently on mobile than on a tablet or desktop.
Effects of Web Design on SEO
An effective SEO strategy will include optimizing your pages, titles and meta descriptions with the proper keywords. You’ll also need the appropriate H1, H2 and H3 heading hierarchies that search engines like. However, having a well-designed site ensures that your visitors return. If people keep coming back to your site, it increases the domain authority of it, and it will keep rising further to the top of search results.
For further reading, learn the step-by-step process to optimize images for SEO/UX value here.
__________________________
About the author – Riya is an inspired writer, spending her years studying and teaching marketing communication, Riya is always delighted to work with aspiring small business owners. Apart from her marketing expertise, Riya always enjoys reading, cooking, and traveling. Connect with her on Twitter, @sanderriya.





Leave A Comment